一、前言
ThreeJs 中定义了一些核心类,在实际的项目开发过程中,除了要常握场景、相机以及灯光等相关类的用法,还要掌握核心类的用法。
二、认识核心类
1.Object3D

图片描述
Object3D 是 ThreeJs 中对物体抽象的基类,包括相机和灯光都是 Object3D 的子类。一般情况下,我们不会直接使用这个类,对于构造物体,一般我们都是使用的 Mesh。
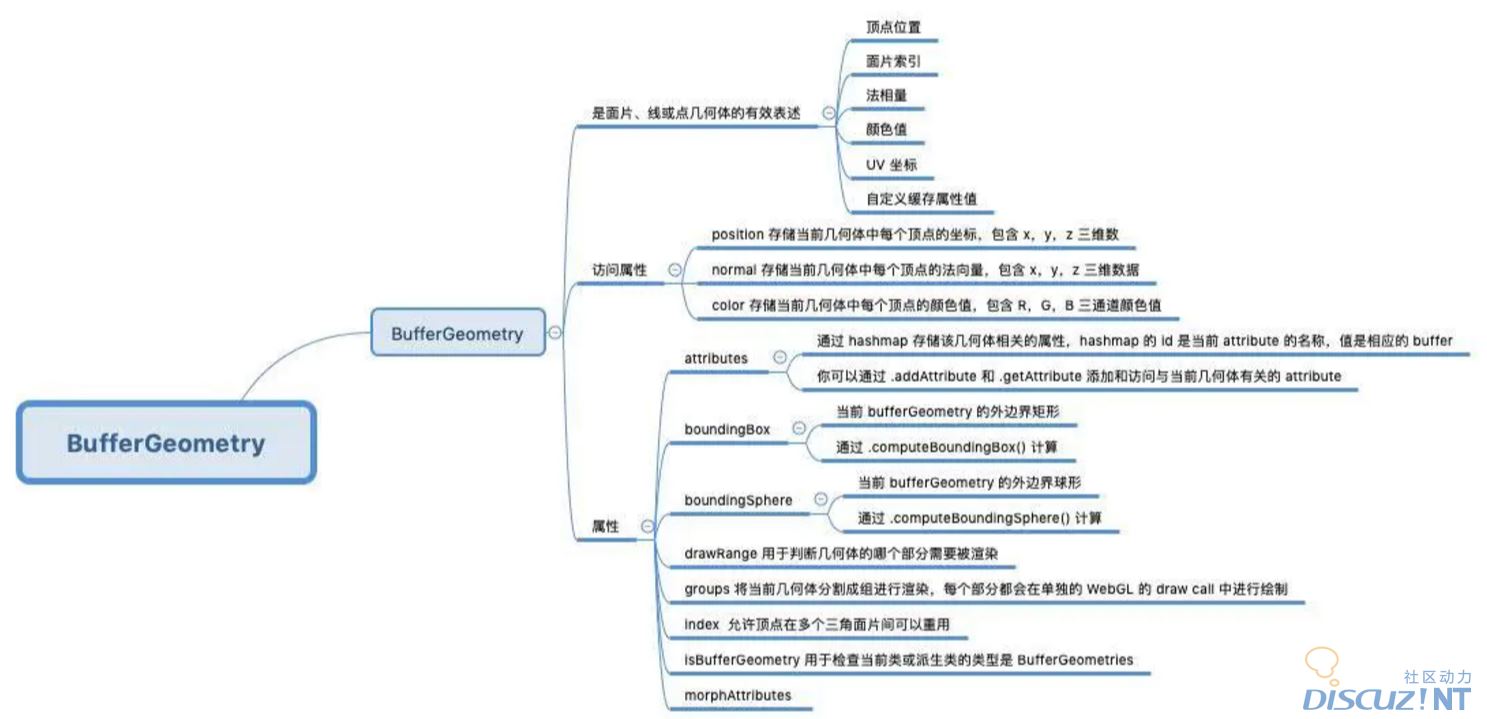
2.BufferGeometry

图片描述
var geometry = new THREE.BufferGeometry();
// 创建一个简单的矩形. 在这里我们左上和右下顶点被复制了两次。
// 因为在两个三角面片里,这两个顶点都需要被用到。
var vertices = new Float32Array( [
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0
] );
// itemSize = 3 因为每个顶点都是一个三元组。
geometry.addAttribute( 'position', new THREE.BufferAttribute( vertices, 3 ) );
var material = new THREE.MeshBasicMaterial( { color: 0xff0000 } );
var mesh = new THREE.Mesh( geometry, material );
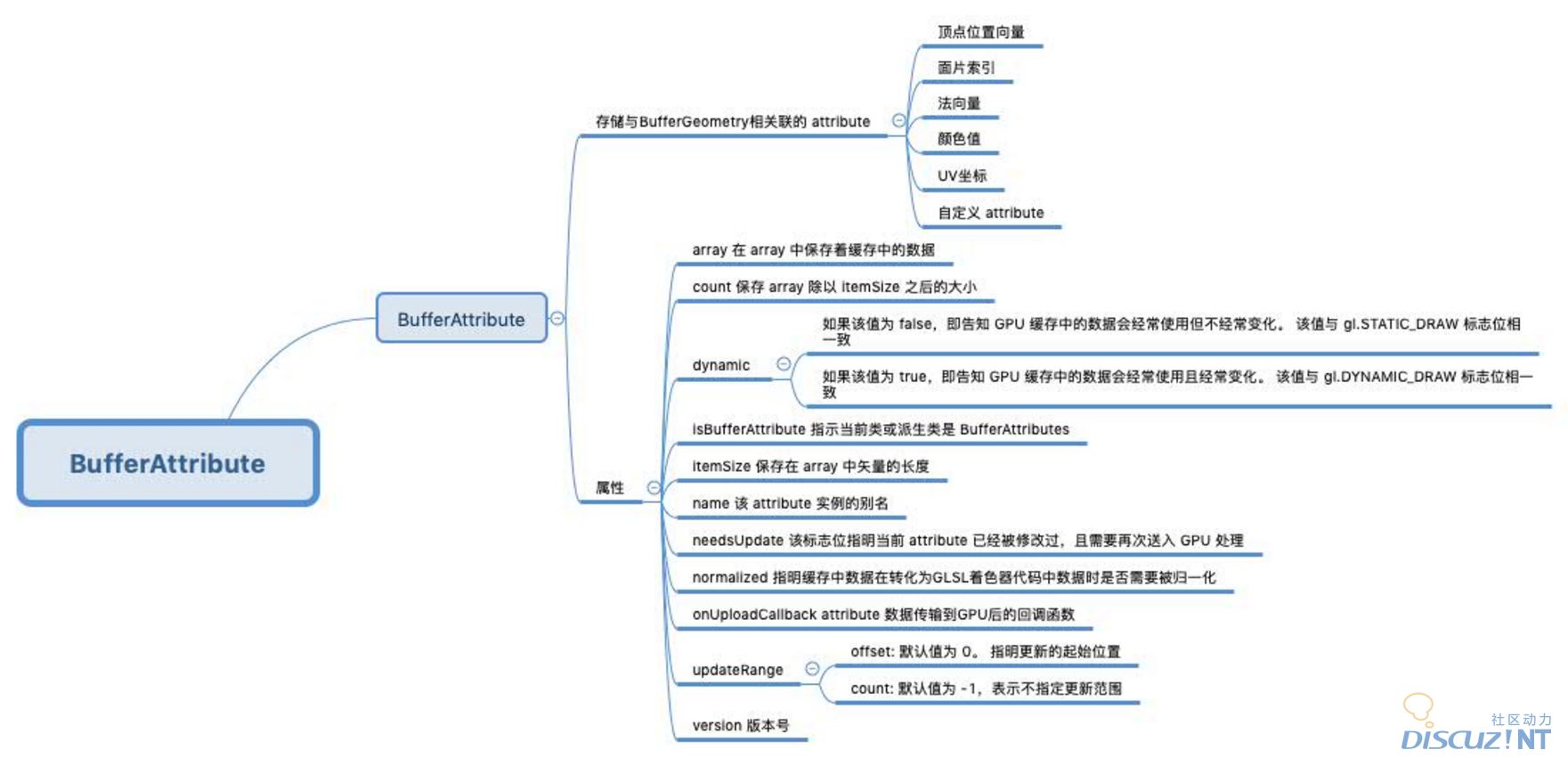
3.BufferAttribute

图片描述
BufferAttribute 简单来说就是给 BufferGeometry 设置属性的。
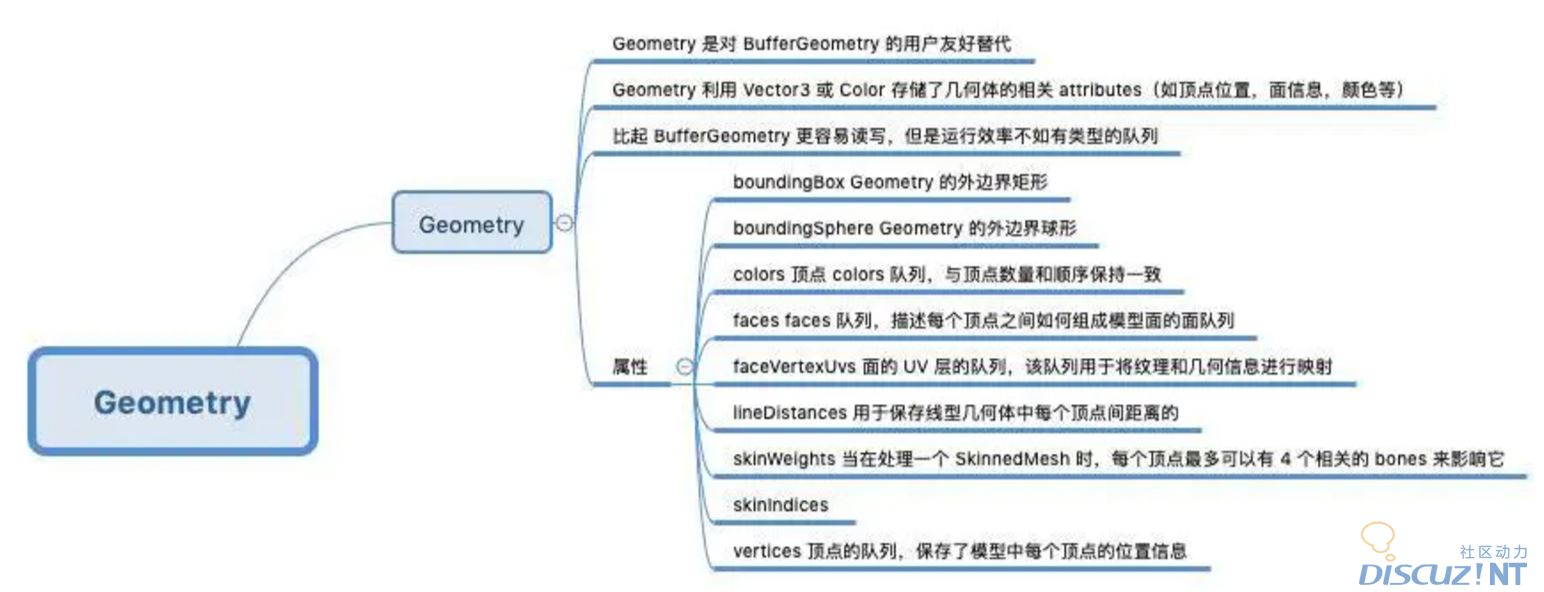
4.Geometry

图片描述
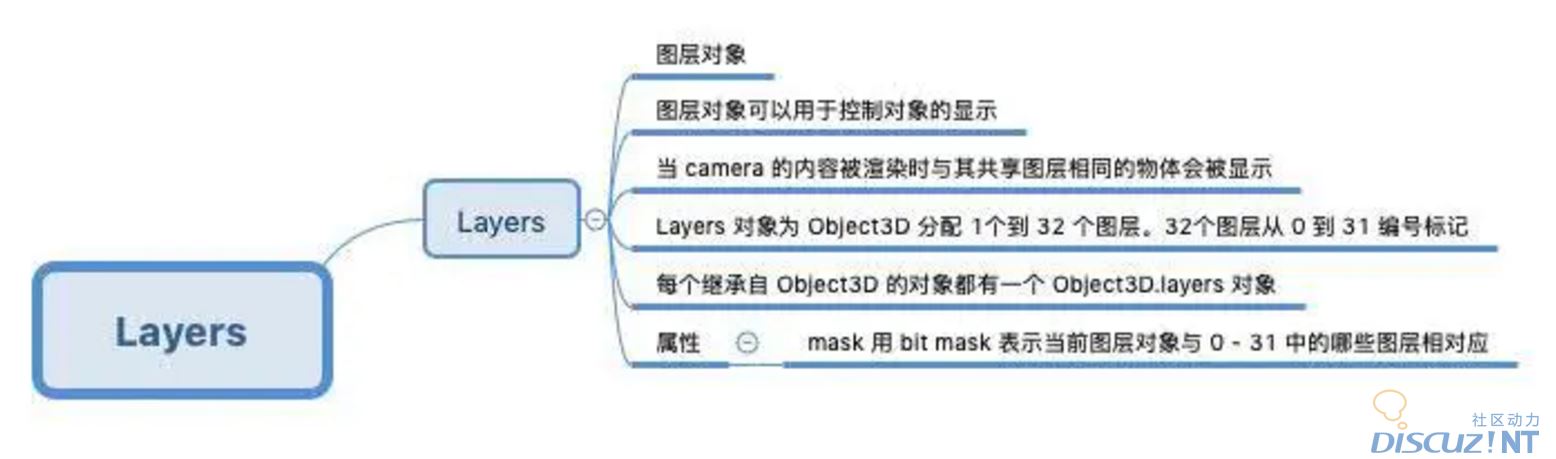
5.Layers

图片描述
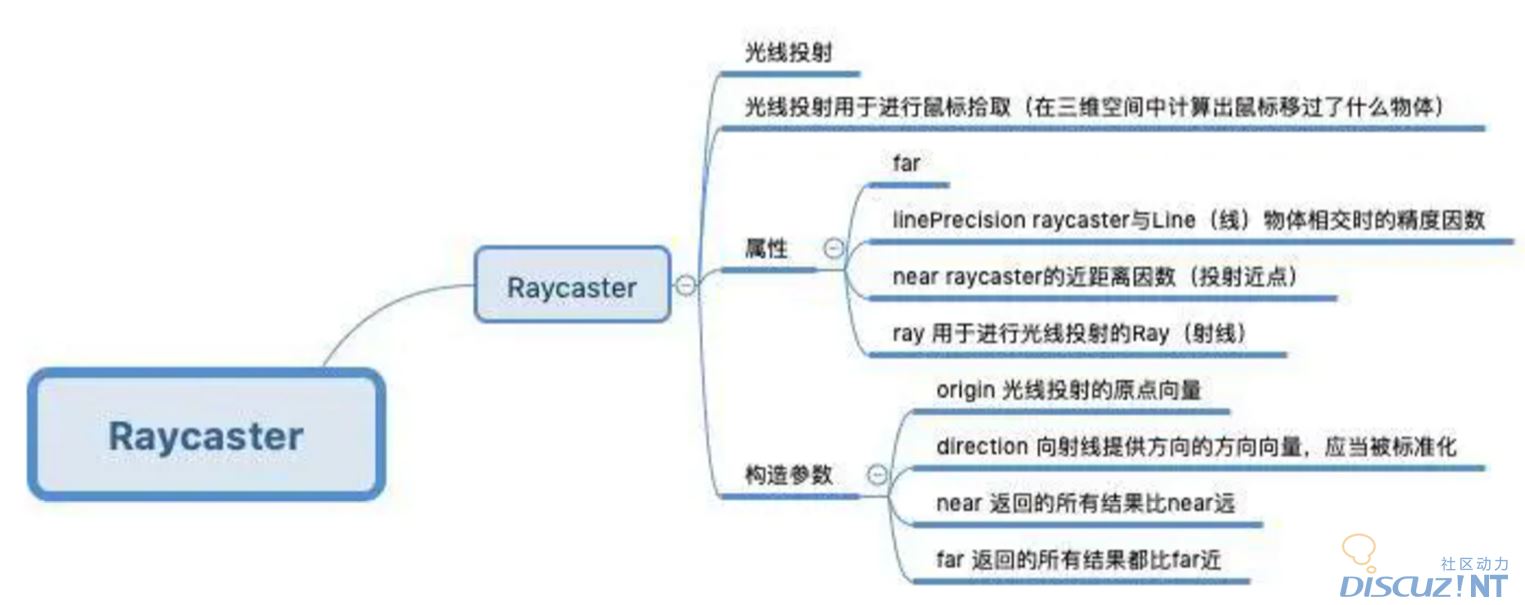
6.Raycaster

图片描述
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
function onMouseMove( event ) {
// 将鼠标位置归一化为设备坐标。x 和 y 方向的取值范围是 (-1 to +1)
mouse.x = ( event.clientX / window.innerWidth ) 2 - 1;
mouse.y = - ( event.clientY / window.innerHeight ) 2 + 1;
}
function render() {
// 通过摄像机和鼠标位置更新射线
raycaster.setFromCamera( mouse, camera );
// 计算物体和射线的焦点
var intersects = raycaster.intersectObjects( scene.children );
for ( var i = 0; i < intersects.length; i++ ) {
intersects[ i ].object.material.color.set( 0xff0000 );
}
renderer.render( scene, camera );
}
window.addEventListener( 'mousemove', onMouseMove, false );
window.requestAnimationFrame(render);
三、总结
上面只列出了项目中比较常用的类,还有一些没有列出来。掌握了上面的核心类,在一般的项目开发中已经能满足需求了。
作者:仰简
链接:https://www.jianshu.com/p/389a9d0651be
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。



评论区